给后端程序员看的 Vue 快速入门教程
 的开发,以及对他的认知,当你改变了认知以后,其他的内容学习也就手到擒来了。
首先,我们先要定义一下,什么是 SPA ?根据维基百科的定义, SPA
是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,而非传统的从服务器重新加载整个新页面。这种方法避免了页面之间切换打断用户体验,使应用程序更像一个桌面应用程序
。
在这样的一个描述中,包含了 SPA 的实现的模式:”动态重写“,也包含了其特性”避免了页面之间切换打断用户体验“,更重要的是,告诉我们应当如何认知
SPA:”更像一个桌面应用程序“。
在进行 SPA 开发时, 我们应该将 SPA 视为一个桌面应用程序 来看待。当你从这个角度来看的时候,你就能够更加简单的来理解 SPA
应用和前端开发框架了。
在构建互联网应用的早期,我们想要构建一个能够进行交互的 Web 应用,就是借助于 GET 和 POST
请求,不断的去向服务端发送请求,获取新的页面内容,并在浏览器中渲染。从开发的角度而言,这种模式是非常简单的,因为用户所获得的内容是可以预期的,开发不需要考虑在浏览器端会发生什么,只要根据业务的需要,在界面中渲染想要的界面就可以了。
不过,这种模式也有自己的问题,那就是体验不佳。由于每一个动作都需要向服务端发送请求,并根据服务端的返回来渲染页面,这使得页面不可避免的出现了不停的重新加载的问题。而且,由于出现了重新加载,用户在当前页面所积累的状态也就此消失了。而且,让服务端来负责字符串拼接,处理模板的嵌入,本来也不是
CPU 所擅长的部分,因此,一直都有人希望将这个操作移动到另外一个端来实现,可惜时机不够成熟,一直未能成功。
在如今的技术不断发展的时代,我们有足够多的精力和动力去花费时间打磨产品,这种体验不佳的渲染模式也就被我们所抛弃。而且,随着 Chrome
浏览器的大行其道,我们有更大的自由,去使用一些新的浏览器的特性来完成我们想要做的事情,自此,一个个新的前端 MVVM 框架就出现在了我们的眼前。
在真正理解 SPA 开发之前,我们先来回顾一下传统的服务端渲染,这将帮助我们更好的学习 SPA 开发,理解 Vue 生态圈中的各项目的作用。
在服务端渲染的时代,我们关注什么?
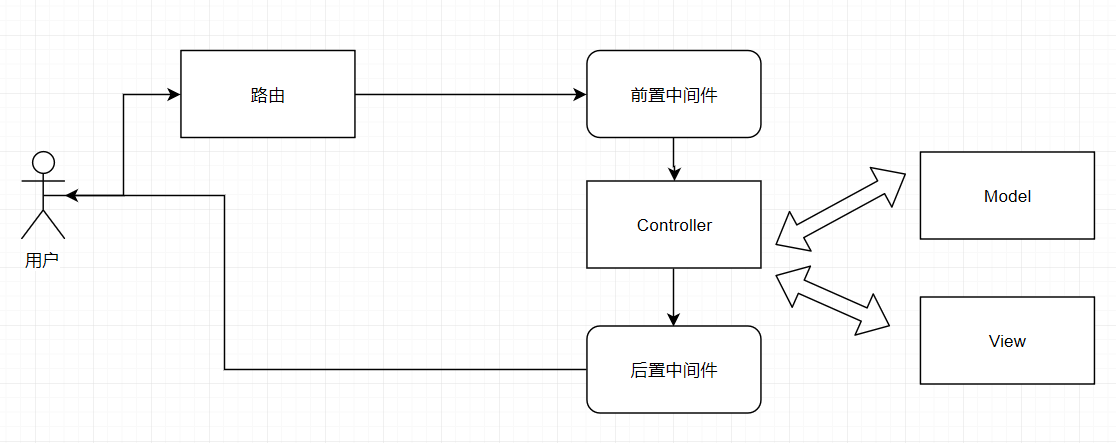
在传统的服务端渲染的时代,一个请求的处理过程是这样的,首先,用户向服务端发起请求,服务端拿到请求以后,根据请求的信息,进入 路由
进行分发,在分发的时候,会进入 前置中间件 进行处理,在这个处理过程中,我们会进行一些基础的校验,比较常见的是校验请求是否有特定的
Header,请求是否带上了用户的身份信息(用于判断当前用户是哪个用户), 前置中间件 处理完成后,这个请求才会进入到 控制器 中,由
控制器 来进行处理。
控制器 在处理时,由于需要去进行数据库相关的处理,所以需要连接 模型 ,由 模型 来处理数据,数据处理完成后,将数据发送给
控制器 ,由控制器进行处理后,将其与 视图 层面的模板进行拼接,整合,从而得出需要返回给客户端浏览器的 HTML ,交给下一个环节,
后置中间件 。由后置中间件进行最后的处理(比如加上一些特殊的 Header)后,发送给用户。

在这整个过程中,后端需要负责非常多的事情,从路由开始,去写中间件,去写控制器,编写模型,准备后置中间件,以及将前端准备好的前端页面进行微调(一般是将前端做好的页面按照后端模板引擎的需要,进行更改)。前端只需要做好自己的页面,就完成了所有的工作。这也就难免过去的前端被大家称为”切图仔”。
在大前端的时代,我们关注什么。
在前一个部分,我们梳理了,传统的服务端渲染的模式下,程序员们是如何处理标准的 Web 请求的,接下来,我们来看一看,在大前端的时代,请求又是如何被处理的。
大前端时代我们可以将其再分为两个时代,分别是 GraphQL 没有出现以前,和 GraphQL 出现以后,以 GraphQL 的出现为界,划分不同的业务。
在 GraphQL 未出现以前,我们使用前端框架所构建的应用在整体架构上是冗余的。
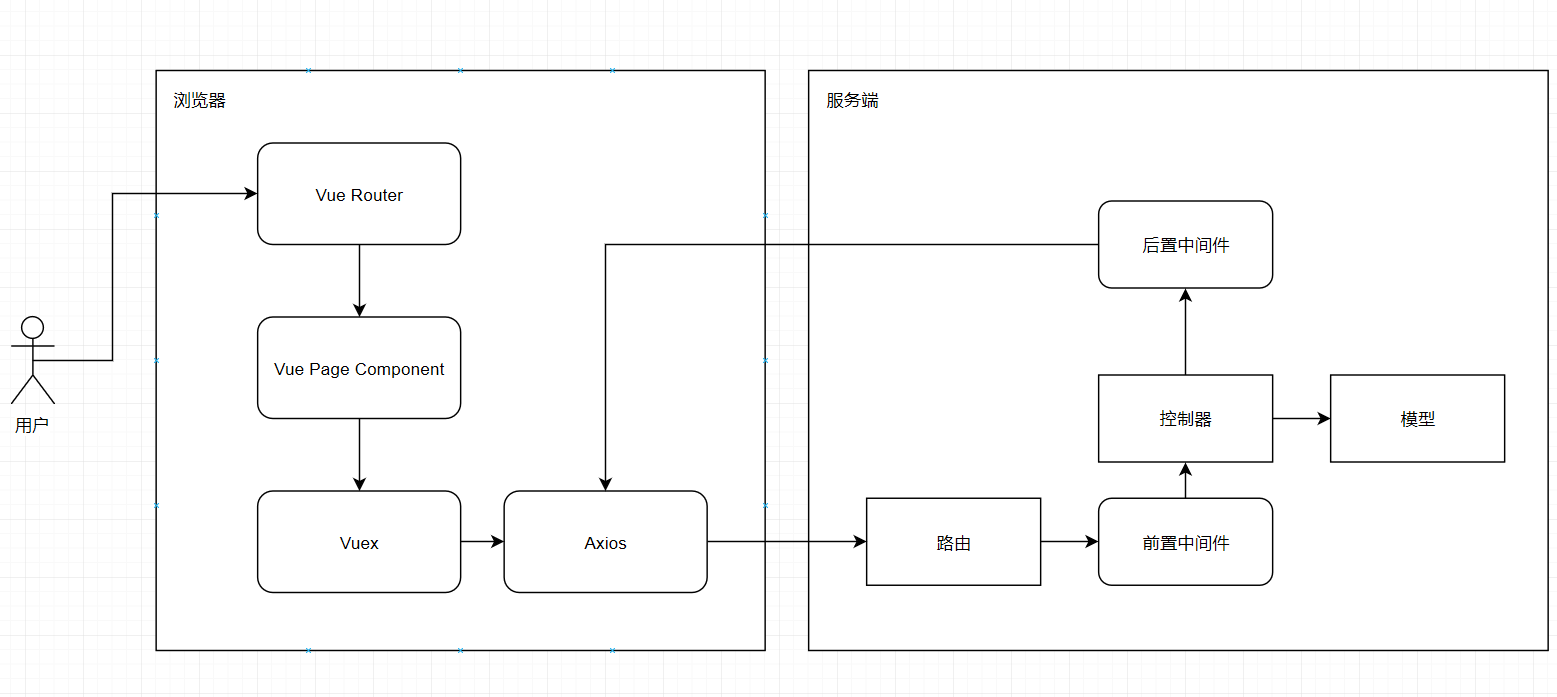
GraphQL 出现前的大前端开发

我们在客户端使用 Vue Router ,来替代服务端的路由工具,进行请求的分发,并使用 Vue 的 Component
的概念,拆分不同的页面,在这个过程中,不同的 Component
就好像我们在后端的不同控制器,只是这个粒度更细致,每一个单页的组件,就是一个控制器,我们根据页面的不同事件绑定,来形成一个控制器中的不同方法。
在控制器中,我们自然就需要去获取数据了,这时就用到了 Vuex 了。 Vuex 是 Vue
使用的”状态管理框架”,在传统的后端开发的过程中,并不存在这样的一个逻辑,我们只有一个个的 Model
,但是,它又是真真切切的存在了我们的前端框架中。这种方案的出现也是源自于我们在做 SPA 时遇到的。在 Vue 中, 各个组件都只能进行父与子的通信
,那么如果有需求修改 兄弟组件 的数据的时候,就会产生问题,没有办法直接修改,因此,我们引入了 Vuex 这个新的工具,使用 Vuex
来进行数据的统一管理。有了 Vuex ,我们就能够更好的管理不同单页的数据了。
在这个过程中,除了状态管理,我更喜欢叫他 “ Model “,在 Vuex 的文档中,建议用户在使用 Vuex 的时候,使用 Vuex
的方法来对数据进行修改,在这种场景下,我们的每一个页面的组件都需要调用 Vuex 来进行数据的管理,就好像我们在后端所使用的 Model 一样,来管理数据。
同时,由于前端本身并不能直接拿到数据库的数据,因此,在 Vuex 后,我们引入了 Axios ,由 Axios 来进行与服务端 API 的交互。
自此,前端的工作基本完成,接下来就是后端的事情了。同时,这一部分也会提到我刚刚说的,冗余的部分。
由于 Axios 的请求是基于一个个不同的针对数据的操作来完成的,这就导致我们依然需要在服务端对请求进行分发,不同的 API
请求分发给不同的控制器和不同的方法来进行处理,我们也同样需要使用模型来抓取数据,与传统的开发模式不同的是,我们不再需要对模板进行操作,不需要再执行字符串的拼接等方法,只需要根据模型所给出的数据,生成
JSON 返回给前端即可。
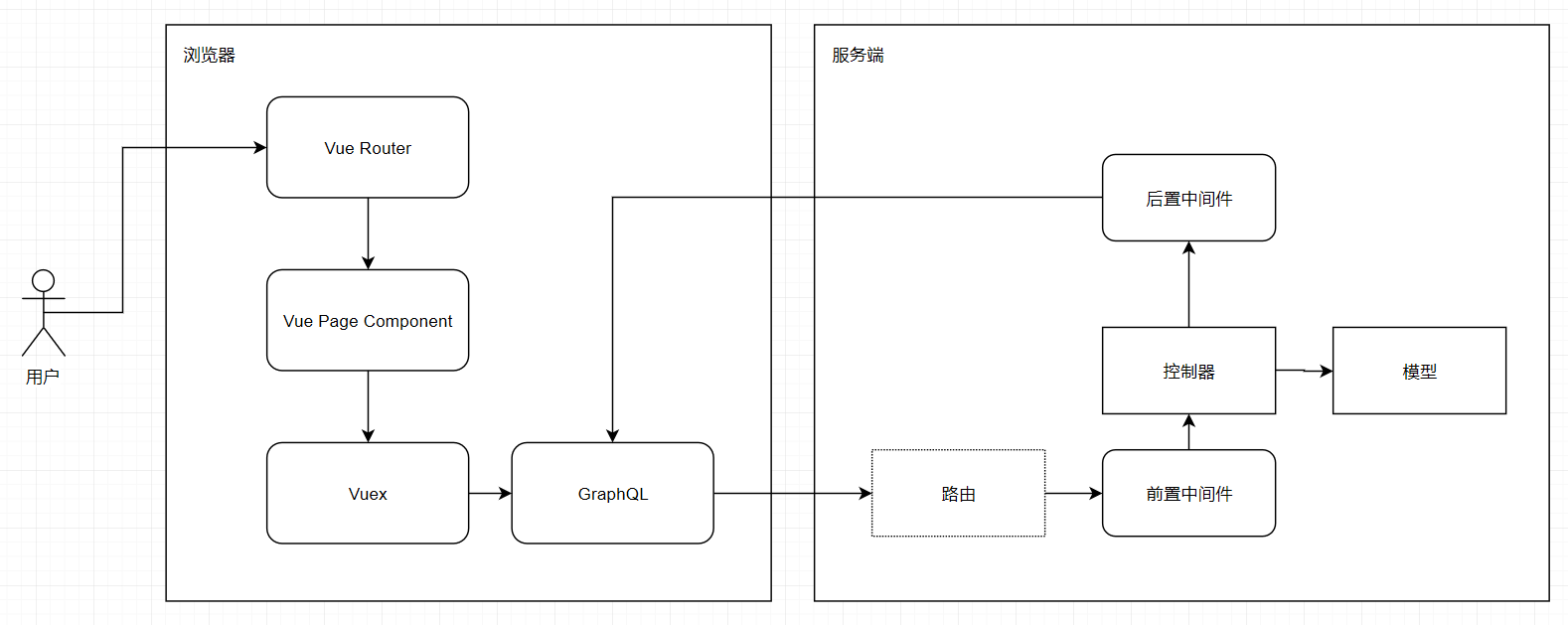
GraphQL 出现之后的大前端开发

GraphQL 于 2016 年正式发布,其一发布,就广受前端程序员的好评,在我看来, GraphQL
的发布,使得整个大前端的架构,更加的简洁,冗余度更低,我们可以花费更多的精力,去做一些真正有价值的事情。

引入了 GraphQL
以后,后端开发的流程进一步得到了简化,后端不需要再花费心思去维护路由表,只需要确保所有的请求能够进入到一个同一的入口就可以了。同时,前端也不需要花费太多的精力去写控制器层面的逻辑,这些逻辑都由表现力极强的
GraphQL 来完成。对于后端来说,只需要花费心思去做好模型,以及对应针对 GraphQL 的 Schema ,以及一小部分无法直接由 GraphQL
完成的逻辑即可(比如登录)。至此,大前端的能力扩充到了当前的边界。如果进一步拓展,就需要将其他原本由后端负责的东西,也拿到前端来。
了解了整个流程,我们该怎么学习 Vue 呢?
在前面,我们了解了整个开发的流程,以及演进的历史,接下来,我们就来正式看一看,作为一个后端,我们要怎么学习 Vue。
这里我使用三种常见的后端框架,来告诉你, Vue 中各概念与之对应的后端概念。
| 项目 | Vue | Django | rails | Laravel |
|---|---|---|---|---|
| 模板渲染 | 模板语法 | |||
| template | ||||
| Action View | ||||
| Blade Template | ||||
| 数据库 | ||||
| Vuex+Axios/GraphQL | ||||
| Models | [Action | |||
| Record](https://guides.rubyonrails.org/active_record_basics.html) | [Eloquent | |||
| Model](https://laravel.com/docs/5.8/eloquent) | ||||
| 路由 | Vue Router | [Url | ||
| Conf](https://docs.djangoproject.com/en/2.1/topics/http/urls/) | ||||
| Routing | ||||
| Routing | ||||
| 过滤器 | ||||
| 计算属性 | ||||
| Filter | ||||
| [Helpers](https://guides.rubyonrails.org/action_view_overview.html#overview- | ||||
| of-helpers-provided-by-action-view) | ||||
| Helpers | ||||
| 控制器 | 事件处理 | |||
| View | [Action | |||
| Controller](https://guides.rubyonrails.org/action_controller_overview.html) | ||||
| Controller |
你在学习的时候,只需要跟着你学习后端的习惯,从 Controller, Model, View 进行学习,就能够更加简单的理解 Vue
的逻辑,并快速掌握其开发。
除了这些,还有什么?
既然我们进入了前端的领域,自然也就要考虑多多使用前端的能力,来解决我们的问题。
在 Vue 中,引入了单文件组件的概念,我们可以在一个文件中定义整个页面,这么方便的资源管理,自然是要用起来。
在 Vue 中,由大量的组件库,自然我们也要用起来, iView, Element 等,都是不错的组件库,而且他们还输出了设计规范,相信这些工具,能够帮助你设计出更好的界面。
今天的 Chat 严格来说,并不是教你怎么用 Vue ,而是希望帮助你建立起前端和后端的联系,并借助这些联系,让你理解大前端的开发。在此基础上,无论是 Vue,还是 React, 或者是 Angular ,对你来说都可以套用这样的模式来进行学习,帮助你更快的掌握这些工具。
一些常用的代码段
下面这些代码,都是我自己在学习 Vue 过程中遇到的真实问题所总结出来的,也将其分享给你,希望能够帮助你更好的完成自己的编码工作。
如何在 Vue Router 中定义默认页面?
在后端开发中,我们一般会定义一个默认页面,但是在前端开发中,如果你的页面本身是一个 router-view,那么,你就需要为其设置一个默认页面。
let router = new Router({
routes: [
{
path: “/dashboard”,
component: home,
children: [
{
path:””,
component: analytics,
}
]
]
})
这段代码所实现的效果是,如果你的 home 组件其核心内容是一个 router-view,那么进入到这个页面后,会自动加载 analytics
组件的内容。
Vue 中如何限制用户查看内容
在后端开发过程中,我们一般会在前置中间件中来完成对用户身份的校验,并在处理后,将未经授权的请求抛出,在 Vue 中,我们同样可以实现。
/// 省略引用的代码
let router = new Router({
mode:”history”,
base:base,
routes: [
{
path: ‘/login’,
name: ‘login’,
component: Login,
meta: { title: ‘登陆’ }
},
{
path: ‘/‘,
name: ‘home’,
component: Home,
meta: { title: ‘首页’,requireLogin:true }
}
]
})
router.beforeEach((to,from,next) => {
const { name,meta } = to;
const { requireLogin } = meta; // 提取登陆 标志
if(name === 'login'){
return next();
}
const needLogin = requireLogin || 用户身份判断的代码;
if(needLogin){ // 如果判断需要登陆,就跳转登陆。
return next({
name:"login",
params:{
back: to
}
})
}
next();
})这段代码实现了在访问 home 时,自动检测用户是否登录,这里需要注意的是,我的这里直接写的是用户身份判断的代码,在真正的项目中,这里一般是 Vuex
的状态获取的代码。
在这里的 beforeEach 就相当于我们在后端开发过程中使用到的前置中间件了。
最后的最后
感谢你看到这里,虽然这篇文章没有太多的涉及到代码,但是我依然希望这篇 Chat 能够帮助你更好的认识 Vue 和 SPA 开发,帮助你更好的学习,使用
Vue 这样一个好用的工具。
也欢迎你将自己遇到的文章留言在下方的评论区,我们将在后续的讨论中进行沟通。
本文首发于 GitChat,未经授权不得转载,转载需与 GitChat 联系。
11
写评论
借假修真
。。。好多404
3月19日
1
2
白宦成: 稍等,链接被转码了,正在联系编辑处理。
白宦成: 已经修复了
garField
文章配图404了
3月19日
0
2
白宦成: 稍等,我修复一下。
白宦成: 已经修复了。
jesse
太简单了吧
3月19日
0
1
白宦成: 这篇文章主要是讨论从后端角度看待Vue,当然,如果你遇到了技术问题,也可以提出来,我们在群交流中解答。
jesse
值十块钱不
3月20日
0
0
李微尘
平心而论,作为一名有一定JS基础的JAVA后端开发,对作者讲的逻辑并没有很好的理解,期间有很多内容解释不是很详尽。
3月26日
0
0



